VozMe es un servicio Web bastante curioso propiedad de David Cano, que a simple vista no se ve espectacular, pero que les aseguro añade una funcionalidad adicional a sus Blog o sitios Web, ¿cuál es?, simple, por medio de este programa tus lectores dejarán de serlo, se convertirán en oyentes de los post.

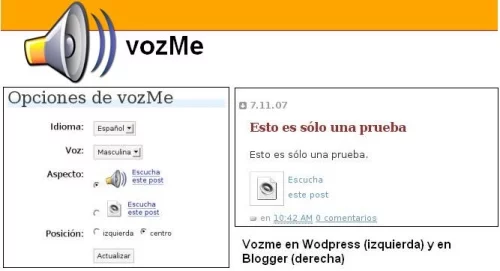
Esta sencilla aplicación te permite añadir opciones de voz a los artículos que escribas, de tal forma que mediante un plugin, insertar un pequeño dibujillo de un parlante junto a los post de Blogger o WordPress y con un clic, cualquier usuario “oirá” el post en voz masculina o femenina, mientras seguramente aprovecha su tiempo en hacer otras cosas con el ordenador.
A continuación les indico como agregarlo a WordPress a través del plugin:
El primer paso es descargar vozme.zip (versión 1.5, 3 de marzo de 2008) o vozme.tar.gz (versión 1.5, 3 de marzo de 2008), luego descomprimir el archivo, el cual creará la carpeta “vozme”. La carpeta debe subirse a /wp-content/plugins/. Una vez tenemos esto, ingresar a la sección Plugins de la herramienta de administración de Wordress y pulsa el enlace «Activar» del plugin de vozMe. Como último paso acceder a «Opciones > vozMe» y selecciona las opciones que creas conveniente.
Insertarlo en Blogger es más sencillo sólo sigue los siguientes pasos:
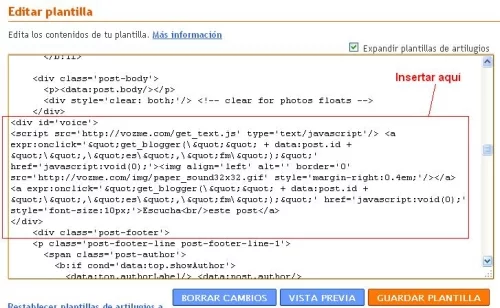
Accede a tu cuenta Blogger, luego de ello ingresas a la sección en donde se encuentra tu plantilla Blogger esto es en: “diseño>edición de HTML», es importante marcar la casilla «expandir plantillas de artilugios». Una vez hecho esto debes ubicar la línea <div class=’post-footer’> y justo antes de esta línea inserta el siguiente código HTML:
<div id=’voice’>
<script src=’http://vozme.com/get_text.js’ type=’text/javascript’/> <a expr:onclick='»get_blogger(\»» + data:post.id + «\»,\»es\»,\»ml\»);»‘ href=’javascript:void(0);’><img src=’http://vozme.com/img/paper_sound32x32.gif’ align=’left’ alt=» border=’0′ style=’margin-right:0.4em;’/></a>
<a expr:onclick='»get_blogger(\»» + data:post.id + «\»,\»es\»,\»ml\»);»‘ href=’javascript:void(0);’ style=’font-size:10px;’>Escucha<br/>este post</a>
</div>
Con ello obtendrás tu vozMe presentado en forma de botón con la clásica imagen del parlante. Una cosa más, si tu página está en inglés reemplaza “es” por “en”.
Tomemos como ejemplo la página de Festimúsicaonline alojada en Blogger, ingresamos a la sección de HTML y tal como se muestra en la imagen siguente ubicamos la línea <div class=’post-footer’> e insertamos el código:

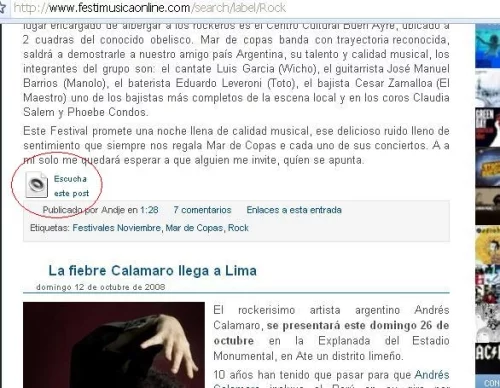
El resultado será el que se muestra en la imagen siguiente, se mostrará el dibujo del parlante y el link que te dirigirá a una ventana externa en donde se escuchará el post.

Aparte de las opciones disponibles para escuchar los post de WordPress o Blogger, dispones de una manera para crear una presentación hablada de tu Blog o sitio Web o enmarcar un texto específico que creas sea de interés general, el cual será escuchado por tus lectores. Mediante esta forma puedes seleccionar un texto específico mediante la función “id” y mediante un botón e imagen el usuario, el usuario escuchará el texto.
Ahora si deseas el servicio en tu página de inicio personal, que mejor que configurar y agregar el gadget que te entrega vozMe a tu iGoogle; es muy sencillo sólo lo configurar dándole color, ancho y altura; luego presionas “obtener código” y listo, lo pegas en tu página de inicio.
Por último, también cuentas con la opción de agregar vozMe al navegador, a través de u botón (bookmarlet) de síntesis de voz. Para ello instala el bookmarklet; es simple, si usas Firefox u Opera, sólo arrastras la opción de voz masculina o femenina, en caso emplees Internet Explorer debes dar clic derecho y “añadir a favoritos”.
Luego de ello podrás seleccionar cualquier texto mientras navegas, pulsas el botón de vozMe en tu navegador y podrás escuchar el texto.

Como hago para descargarlo, o para entrar??
Hola Joaquin:
Acabo de ver tu comentario, entiendo que quieres agregarlo en WordPress, si es así tienes que descargar el pluggin desde aquí:
http://vozme.com/webmasters.php?lang=es
Los pasos son:
1.Descarga vozme.zip (versión 1.5, 3 de marzo de 2008) o vozme.tar.gz (versión 1.5, 3 de marzo de 2008).
2.Extrae el fichero comprimido. Obtendrás una carpeta llamada vozme.
3.Sube la carpeta vozme a /wp-content/plugins/.
4.Entra en la sección Plugins de la herramienta de administración de Wordress y pulsa el enlace «Activar» del plugin de vozMe.
5.Accede a «Opciones > vozMe» y selecciona las opciones que prefieras.
Las instrucciones para Blogger están en el artículo.
Un saludo
Alejandro
Hola,
Tengo una cuenta Blogger y he probado esto. He localizado la casilla pero al copiarla justo encima me sale error a la plantilla. ¿Sabrías algo?
Hola Ana:
Hola Ana, quisiera saber más acerca de tu problema, pero ayudarte necesito algunos datos: como se llama plantilla que estas empleando o en todo caso si puedes enviarme el archivo XML de la plantilla para probar y te e indico la solución. Saludos
PD: te escribí a tu mail pero me sale que la dirección es errada.
hola queria saber como hago para que la voz sea femenina ya que lo instale barbaro pero mi blog es para mujeres y no se donde se cambia eso en html.Gracias
Hola Fatty:
En el ejemplo que indique en el post de Acerca de Internet, el código era de voz masculina (seguramente mi otro yo machista jaja), te dejo a continuación el código para voz femenina, como podrás observar sólo basta con cambiar «ml» por «fm» en la línea data:post.
((•)) Escucha este post
También puedes encontrar el código aquí:
http://vozme.com/webmasters.php?lang=es
Espero el dato te sea útil.
A caramba me salió otra cosas jaja, aquí va:
«((•)) Escucha este post»
Espero el dato te sea útil.
No sale el código, parece que esta ventana de comentarios permite java/script, en todo caso te lo envié a tu e-mail…saludos
en wordpress.com funciona? porque no encuentro la ruta /wp-content/plugins/ es solo para quienes usan la plataforma de wordpres con un servidor de paga?
Hola César, para usarlo en WordPress lo debes tener instalado en tu servidor, eso es sencillo ya que te puedes crear una cuenta en 000Webhost, descargas el WordPress en tu disco duro y lo instalas ahí, con eso incluso puedes colocar tu publicidad de Adsense sin ningún problema, el siguiente artículo te puede ayudar y pronto colocaré un tutorial de como instalar WordPress en 000Webhost..saludos
https://www.acercadeinternet.com/000webhost-hosting-gratuito-que-permite-instalar-cosas-como-wordpress/
estoy tratando de usar vozme en mi blogger, pero sólo se escucha el título del post … alguien sabe por qué?
Hola Cubas, verifica si has insertado el código correctamente y en donde indica el servicio de VozMe, en todo caso, sube una imagen de tu HTML y me dejas el link para verlo..saludos