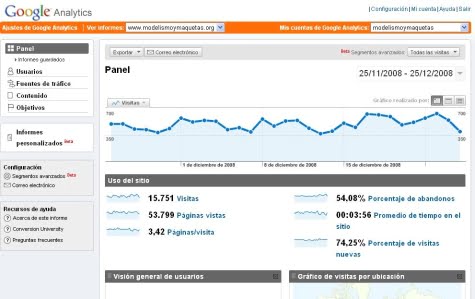
Sin duda uno de los mejores medidores de tráfico y control de usuarios que existen es Google Analytics, tanto por los resultados confiables que te entrega como por las muchas características que posee en cuanto a control y verificación de tendencias de usuario. La idea de este servicio es conocer qué iniciativas de marketing online son más rentables y ver cómo los usuarios realmente interactúan con tu Web o Blog, de tal forma que puedas determinar cuales son las preferencias de tus lectores y con ello oientar el contenido de tu sitio.

Para acceder al servicio sólo basta que ingreses a la página oficial de Google Analytics con una cuenta de gmail; si ya la tienes basta con ingresar tu dirección y clave. Se te pedirá unos sencillos datos para crear tu primera cuenta (después puedes crear cuentas para tantos sitios o Blogs poseas), debes ingresar la dirección URL, el nombre de tu cuenta y el país; enseguida ingresas tu nombre, teléfono, aceptas los términos y condiciones y listo.
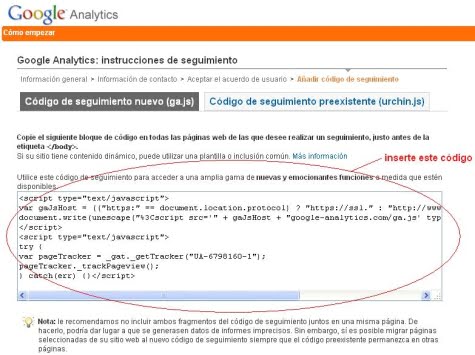
Una vez creada la cuenta se te presentan dos códigos HTML, recomiendo emplear el que indica ga.js, ya que el código urchin.js será pronto eliminado por Google y por tanto no recolectará datos.
El nuevo código de seguimiento es ga.js, un motor más ligero, que reemplaza al código de seguimiento anterior (urchin.js, «legacy»). Con el podrás aprovechar las nuevas funciones avanzadas (y aquellas que se lancen) y visualizar informes más completos sin alterar la capacidad de seguimiento de urchin.js. este es el motivo principal que enuncia Google acerca de instalar mejor el ga.js en lugar de urchin.js.

Según los mismos voceros de Google, durante el 2008 se han incluido mejoras sustanciales en este buen servicio, incluyendo lo siguiente:
1. Se han añadido al archivo .js más motores de búsqueda españoles y turcos.
2. Los gráficos circulares han dejado de mostrar valores incorrectos.
3. Se han añadido motores de búsqueda noruegos en el archivo .js.
4. El archivo ga.ja ya puede procesar determinados grupos de caracteres internacionales que aparecen en «Variables de campaña».
5. Se han añadido números a la barra indicadora de «Superposición del sitio».
6. Se han añadido nuevos motores de búsqueda para Polonia, Noruega, España y Turquía.
7. Se ha implementado una opción para cambiar los colores de los gráficos comparativos de Búsqueda del sitio.
8. En el caso de los usuarios de GA.js, las transacciones de comercio electrónico ya no muestran discrepancias entre los informes de ingresos y los informes de detalles relacionados con las transacciones.
Ahora puede optar al uso compartido de datos desde el informe de referencias.
9. Las modificaciones del nombre de la cuenta ahora quedan reflejadas en la página «Ver informes».

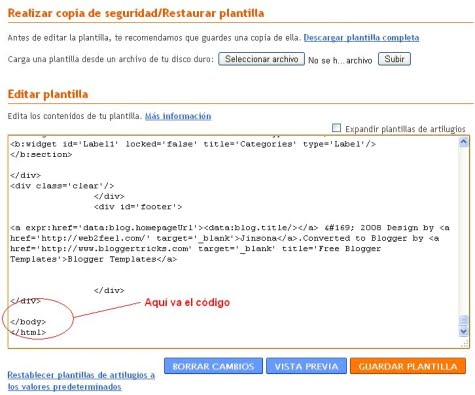
Recuerda insertar el código justo antes de la etiqueta </body>; en el caso de Blogger, debes ingresar a tu panel de control, luego das clic en «diseño» y después en «edición de HTML». Una vez ahí podrás visualizar tu plantilla, te diriges al final y ahí esta la etiqueta mencionada (</body>), antes de ella pegas el código directamente de la página de Google Analytics.
En el caso de WordPress existe un plugin llamado Google Analyticator el cual agrega el código javascript ga.js indispensable para efectuar las labores de seguimiento. Más adelante comentaré acerca de las funcionalidades de est plugin y como incorporarlo.

2 comentarios en «Google Analytics, mide el tráfico de tu sitio Web y mucho más»